Kerbs Theme
Stylable but not customizable
The Kirby Kart plugin includes a hardwired, JavaScript-based shop frontend called Kerbs. It is built with Svelte 5 and interfaces with the underlying Kart plugin through an Inertia.js adapter. This setup greatly simplifies using Kirby as a headless CMS with stateful PHP sessions. It uses unlazy by Johann Schopplich to load images lazily. The theme's styling is based on Pico.css, allowing you to modify fonts, colours, and other design aspects through CSS. On any template, you can choose not to use the theme and instead utilise Kirby directly, allowing you to pick features from the theme if desired, selectively.
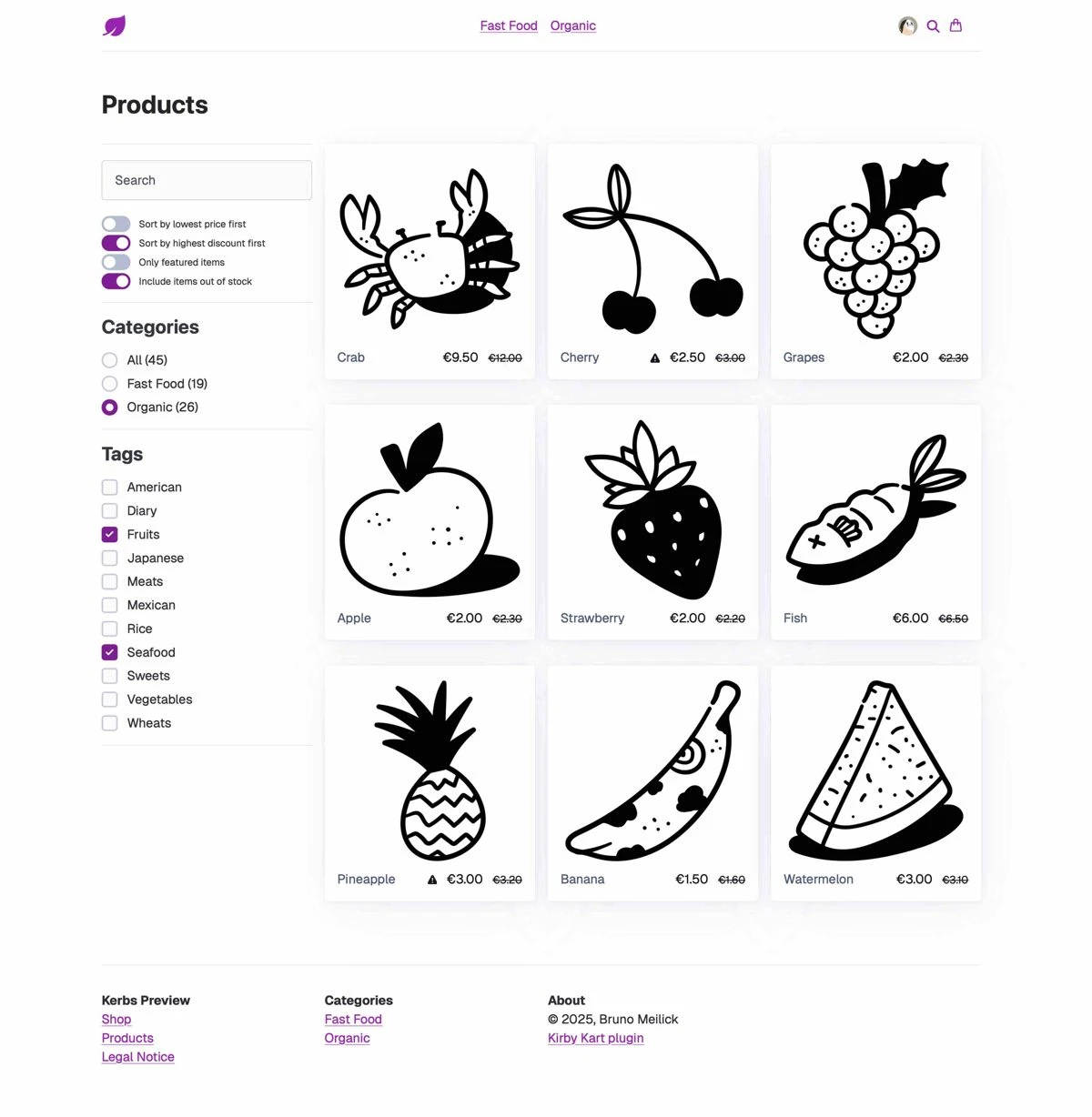
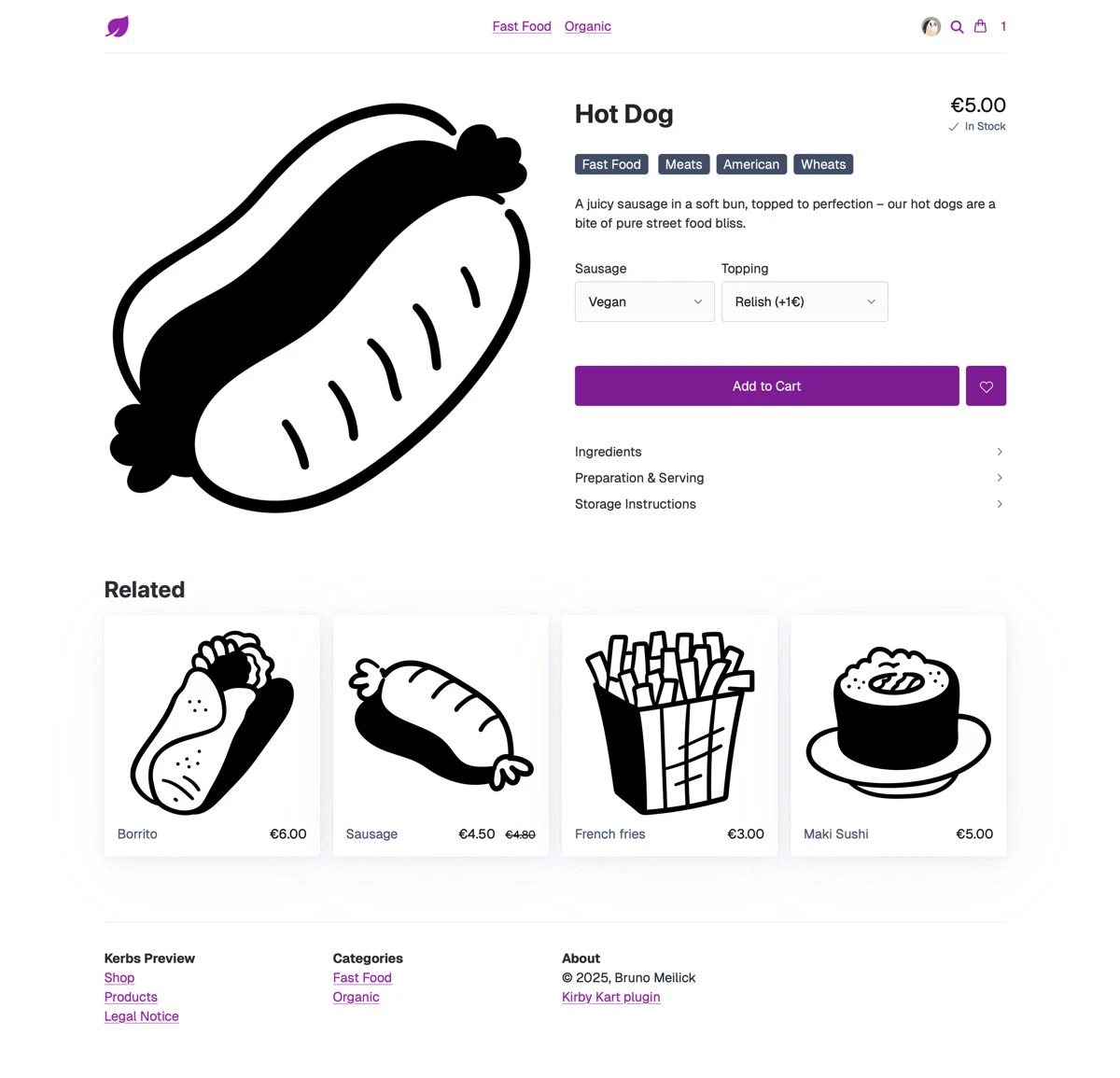
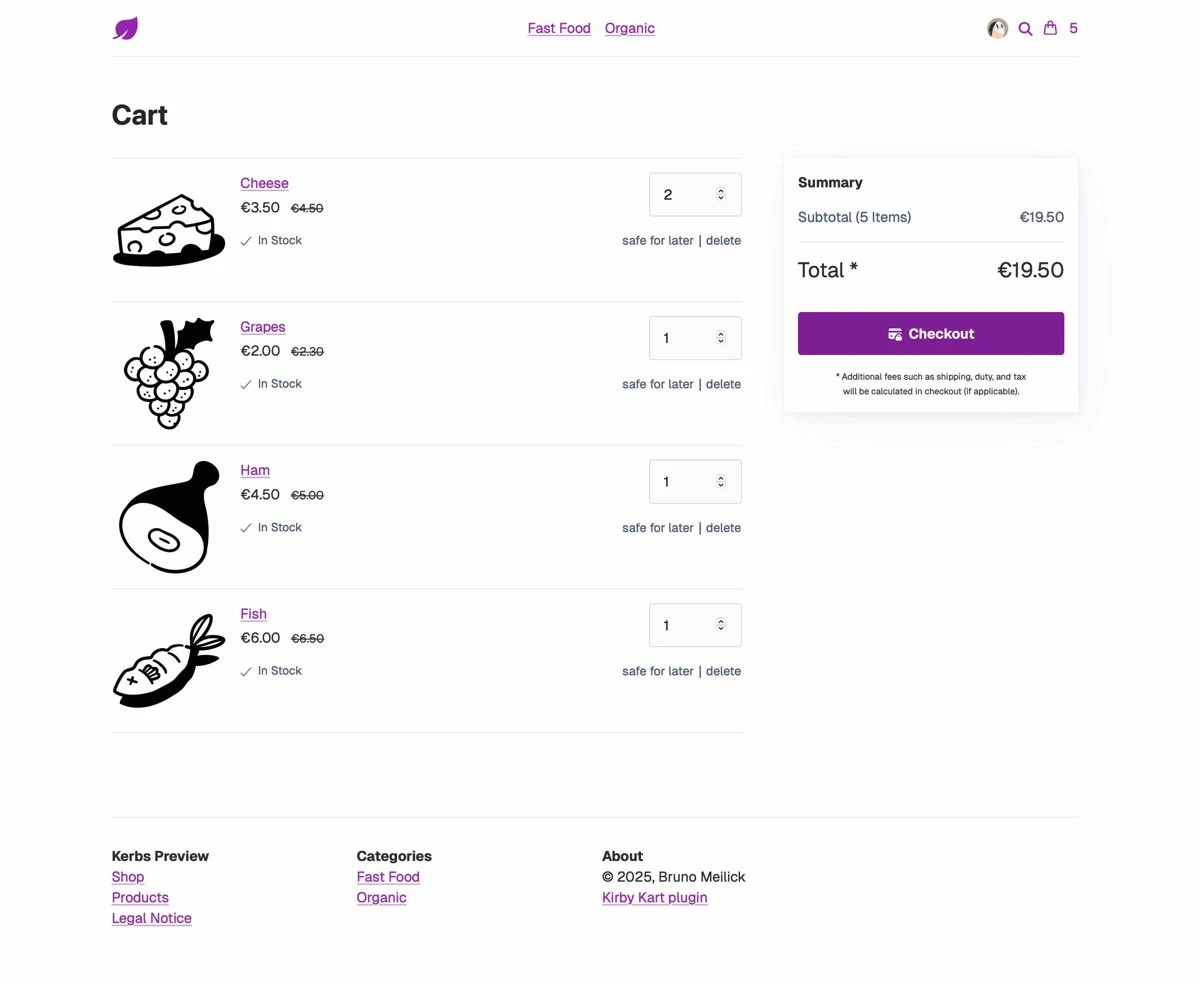
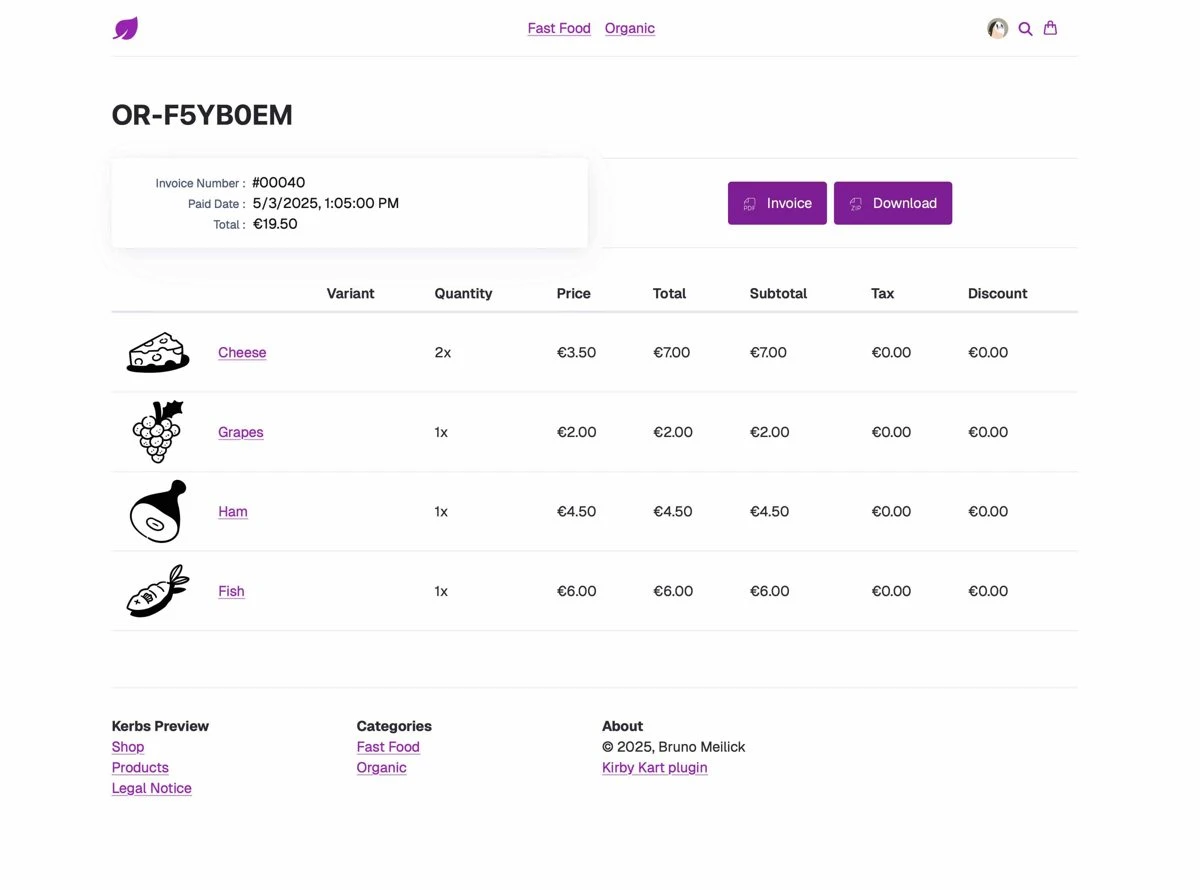
You can take a look at the Kerbs theme preview here.
To summarise: You can select when to use the theme and how it looks, but you can not change the layout of the theme itself. However, you can use layouts and blocks on a few templates.
Setup
You will need to copy a few folders and files from the plugins folder into the root of your project. Some of them might overwrite files from the PHP-based setup.
- Copy
blueprints-kerbs/pages/default.ymlintosite/blueprints/pages, which will allow pages with thedefaulttemplate to be rendered by Kerbs - Copy all files in
templates-kerbsintosite/templates, which will make the theme render for each respective template - Copy the
snippets/kerbs/layout.phpfrom the plugins folder assite/snippets/kerbs/layout.php, which will allow you to apply custom styles and optimise SEO - Create content files for cart and account at
content/cart/cart.txtandcontent/account/account.txt
Kerbs
As you might have noticed when copying the templates for Kerbs, all of them only have a single line of code: <?php kerbs();. That is enough to map the Kirby template to the page component defined within the JS code. Under the hood, it will prepare a bunch of JSON data and render it with the site/snippets/kerbs/layout.php snippet. In most cases, the JS code will not fully render the HTML skeleton again, but only fetch the required JSON very efficiently. The Kerbs theme supports the following templates:
- account
- cart
- default
- home
- login
- order
- product
- products
- signup
Layouts and Blocks
The Kerbs theme has full HTML output support for creating content with Kirby layout and blocks. Whatever HTML code your snippet for that block generates will be rendered in the frontend, which means custom blocks can extend the Kerbs theme.
The main use case for this is to create content pages like the imprint, privacy policy, and about pages using the default template. However, you can also use them to add content to the account, home, product, and product templates.
title: Home
fields:
layout:
type: layout
layouts:
- "1/1"
- "1/2, 1/2"Styling with CSS
The general look and feel of the theme is defined by Pico.css. You select, download, and reference one of the prebuilt CSS file versions (regular with classes, no conditional styling)—like pico.pumpkin.min.css in the HTML head. You can load any other CSS/JS files you might need and adjust the various CSS variables. I suggest using self-hosted fonts and CSS/JS whenever possible for better performance, security, and data protection. Payment provider assets should only be referenced from their servers.
You can style these with custom CSS rules when a template renders layouts and blocks.
.kerbs-layouts {
.kerbs-layout {
.kerbs-column[data-span="12"] {
.kerbs-blocks {
.kerbs-block[data-type="text"] {
color: #B4DA55;
}
}
}
}
}SEO
The Kerbs theme will render the HTML head, JSON data, and JS app for each regular HTML request. Meaning you can output meta tags optimised for SEO either manually or with the help of plugins. The Kerbs theme has a minimalistic seo/head snippet built in which will automatically be overwritten if you use the popular SEO plugin from Tobias Möritz.
HTML layout skeleton
You copied the HTML layout skeleton for the Kerbs theme during setup as described above. You can customize it fully as needed.
The code by the plugin also automatically loads CSS/JS based on the current template.
<!DOCTYPE html>
<html lang="<?= kirby()->language()?->code() ?? 'en' ?>">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<?php snippet('seo/head'); ?>
<style>
@font-face {
font-family: "InterVariable";
font-style: normal;
font-weight: 100 900;
font-display: block;
src: url('/assets/fonts/InterVariable.woff2') format("woff2");
}
body {
overflow-y: scroll;
font-family: "InterVariable", sans-serif;
--pico-font-family-sans-serif: "InterVariable", sans-serif;
}
</style>
<?= css('assets/css/pico.pumpkin.min.css') ?>
<?= css('@auto') ?>
<?= js('@auto') ?>
<?php if (kart()->option('turnstile.sitekey')) { ?><script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script><?php } ?>
</head>
<body>
<?= $slot ?>
<?php snippet('seo/schemas'); ?>
</body>
</html>Footer
- All listed pages on the root level will appear in the footer's left column.
- The centre column lists all categories.
- The
$site->copyright()->kirbytext()will set the text of the right column.
Thumbs & Srcsets
The Kerbs theme uses the default and blurred presets as well as the default srcset to generate the images it needs. You can adjust their configuration to suite your needs.
<?php
return [
'thumbs' => [
'presets' => [
'default' => ['width' => 1024, 'quality' => 80],
'blurred' => ['width' => 42, 'blur' => true],
],
'srcsets' => [
'default' => [300, 800, 1024],
],
],
// other options...
];Future Updates
The Kerbs theme is tightly connected to the Kirby Kart plugin itself. Changes or additions to the plugin will require adjustments to the theme. If you use the theme, you accept that the layout of templates, features, or the rendered HTML output might change.
Any significant changes will be documented in the changelog.
Source code of the Kerbs theme
The Kerbs theme's source code is not publicly available. You can hire me to build you a custom, hardwired version of the theme or request a quote for access to the full Svelte-5-based source code.
Since the Inertia.js adapter (snippets/kerbs/inertia.php) and the JSON data generators (->toKerbs()) are included in the Kirby Kart plugin, you can build your theme on top of that interface with whatever Inertia.js-compatible JS framework you want. That is easier than setting up a fully custom headless interface yourself, especially regarding the authentication of users.
Screenshots