Paddle
Paddle has no hosted checkout sessions thus their JS library is used as described below.
Using the provider
<?php
return [
'bnomei.kart.provider' => 'paddle',
// other options
];Virtual Fields
You can define which fields are treated as purely virtual and fetched from the provider ignoring any changes you make within the panel.
<?php
return [
'bnomei.kart.providers.paddle.virtual' => true,
// 'bnomei.kart.providers.paddle.virtual' => ['raw', 'description', 'gallery', 'downloads', 'price', 'tags', 'categories', 'variants', 'title', 'featured'],
// other options
];API Credentials
Paddle has a fully separated sandbox environment. Unlike with other providers you can not switch between sandbox and live environments but need to create two different accounts.
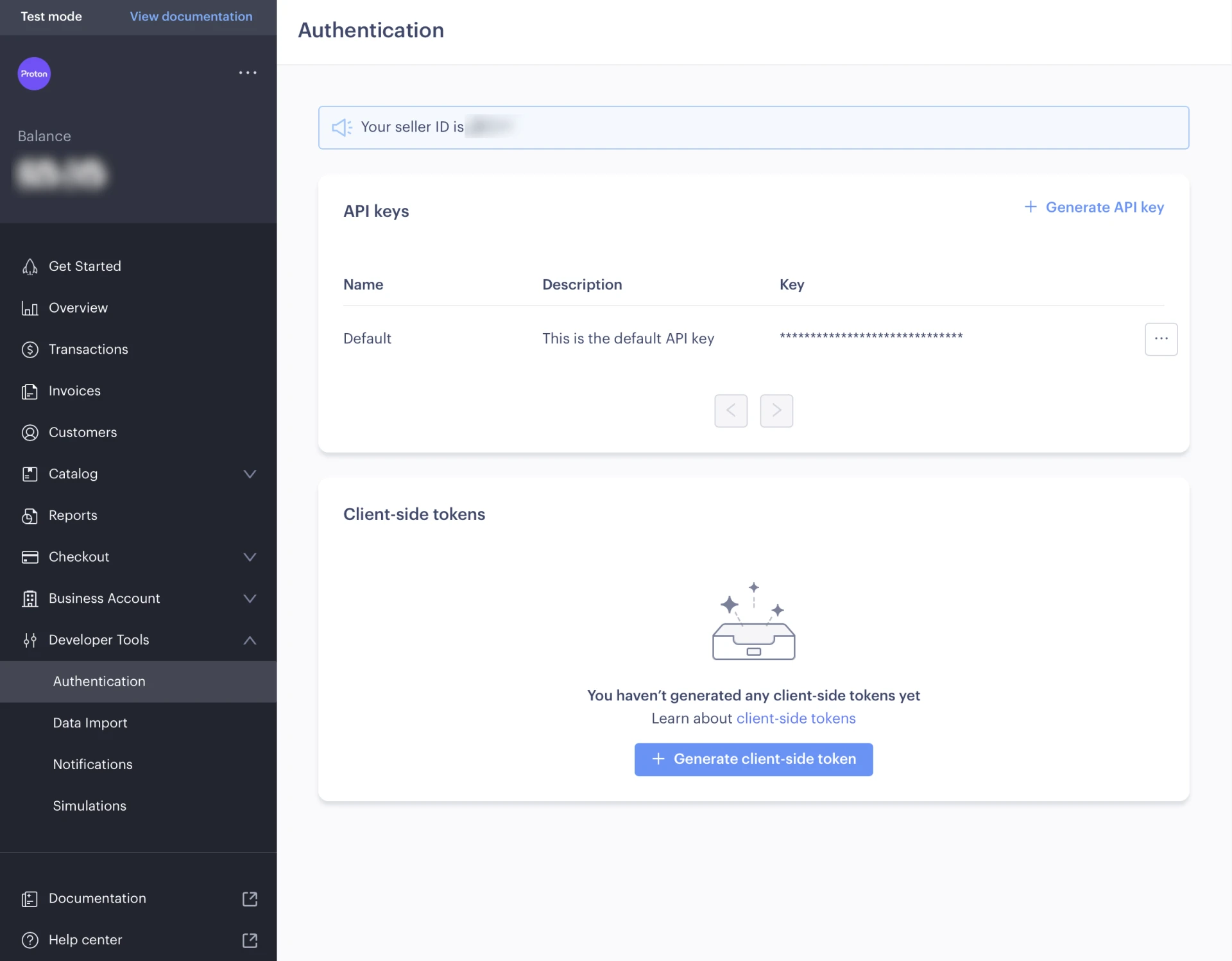
Within the dashboard you can see your current environment in the top-left corner. Head to Developer Tools > Authentication and create a new secret API key. The Kirby Kart plugin needs both the secret API key, and the public facing client-side tokens. You can set them within the Kirby configuration or use an .env-file (plugin).

PADDLE_PUBLIC_TOKEN=XXX
PADDLE_SECRET_KEY=ZZZ
PADDLE_ENDPOINT=https://sandbox-api.paddle.com
# PADDLE_ENDPOINT=https://api.paddle.comDefault Checkout URL
You will also need to validate your domain and set the default checkout URL to https://yourdomain.com/kart/provider-payment. You can read more about here.
This URL should be the URL is defined internally by Kart and matches where you are rendering the kart/paddle-checkout-snippet or a customized version of it. You can do so on the site/templates/payment.php.
Customzing the Checkout
You can use callbacks to customise both the checkout process and each line item. The returned arrays from your callbacks will be merged with the defaults created by the plugin for this provider, allowing you to override those defaults. Check the relevant PHP class and the linked online documentation for the provider to learn more about the expected data structure.
<?php
return [
'bnomei.kart.providers.paddle.checkout_options' => function (\Bnomei\Kart\Kart $kart) {
// configure the checkout based on current kart instance
// https://developer.paddle.com/api-reference/transactions/create-transaction
return [];
},
'bnomei.kart.providers.paddle.checkout_line' => function (\Bnomei\Kart\Kart $kart, \Bnomei\Kart\CartLine $line) {
// add custom data to the current checkout line
return [];
},
// other options
];Paddle Checkout JS
<?php snippet('kart/paddle-checkout') ?>
<?php // or create a custom version based on the snippet ?>
<script src="https://cdn.paddle.com/paddle/v2/paddle.js"></script>
<script type="text/javascript">
Paddle.Initialize({
...
});
</script>Customer Portal
You can link your customers to the providers portal with this code.
<a href="<?= kart()->provider()->portal() ?>">Paddle Portal</a>Values from metadata
You can link categories, tags, gallery images, downloads, and the featured option from a product's metadata with a key to a value.
categories=>eviltags=>light,redgallery=>filename1.jpg,filename2.jpgdownloads=>nice-song.mp3featured=>true
Variants from prices
The Kirby Kart plugin will create a variant for each price. You can set custom metadata (in the price) with a key variant, a comma-separated string of group:option pairs, like size:M,color:Sky Blue.